If you are into web development, at times, you might have wondered how people on a different network can access a website running on your localhost to the internet. Say you are developing a website for a client on your PC, and you want them to view it and track the progress without you having to host it online. If so, Ngrok is the perfect solution for you to do that.
Ngrok is a dev tool to that allows you to expose a server running on your local machine to the internet.
In this tutorial we’ll go through how to use the Ngrok utility from installation to deploying an HTML or a React JS website, on a Linux machine.
What is a Ngrok?
Ngrok is a powerful utility that allows users to locally share or access any locally hosted web application(s) through a publicly accessible web URL. This public URL is then exposed to the Ngrok.io domain and then tunnels the traffic that arrives at that endpoint through a specified localhost port.
Ngrok is available for Windows, macOS, Linux, and FreeBSD operating systems. Ngrok is available for free use, with limited features, and a paid account with enhanced features such as subdomains, whitelisting, support, etc. To sign-up, you can use an email or GitHub / Gmail account.
However, the free account is sufficient for practicals. In our case, we are going to use a free account.
Why Use Ngrok
Validating webhooks
Let’s take a case where there has been an integration of a different system, and one of the systems relies on the external system to notify about a particular action. To validate whether this service has been completed successfully, it requires one to provoke the application to access a publicly accessible URL; This can be achieved using Ngrok.
Demo/ showcase of an application to a client.
Another important aspect where Ngrok can be helpful is in showcasing or demonstrating a locally hosted application to a client. Sometimes as a developer(s), you might want to present your web application to your end-users or client (s); to achieve this, you can generate a publicly accessible URL with the aid of Ngrok and then share it.
Web testing where all browsers are not locally available.
As a developer, sometimes, you might want to test your web application on a different browser. Let’s take the case of a web developer who has been developing a website in either mac and wants to test the application in the Internet Explorer browser. That can be achieved by using Ngrok through the generation of a public URL and sharing it.
How to Install Ngrok
To install Ngrok, first, you will have to create a Ngrok account to get an authentication token (auth token) for your account. The auth token will enable you to start the tunnel for locally hosted applications.
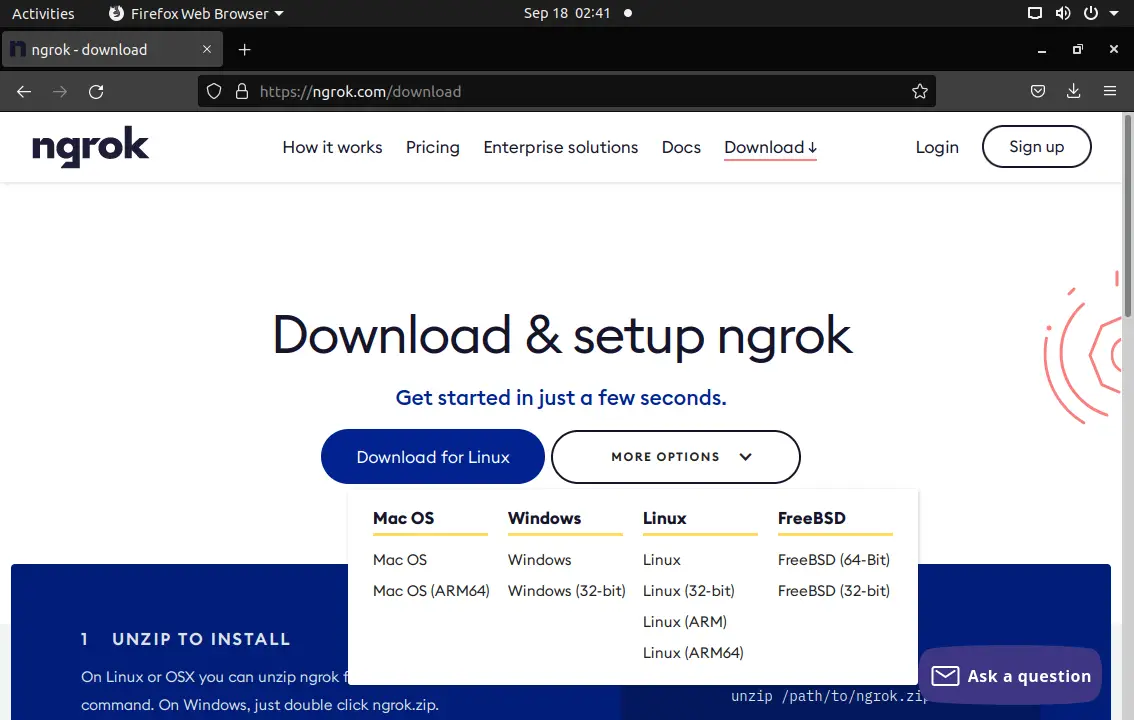
Next, download the Ngrok package library depending on your operating system. In our case, we will download Ngrok for Linux, in this case, since I’m using Ubuntu 20.04.

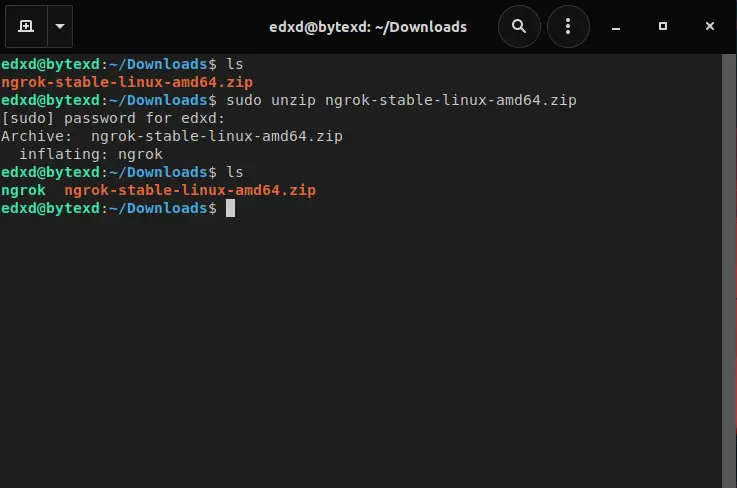
The file is downloaded as a zipped file. Next we’ll navigate to the directory where it was downloaded, and extract it:
sudo unzip ngrok-stable-linux-amd64.zip

When you run the ls command, you should see an executable file with the name ngrok.
Next we’ll need to connect our account. For this we’ll need our unique authentication token, which can be found in the Ngrok website dashboard, under Getting Started > Setup & Installation, and then at 2. Connect your account.
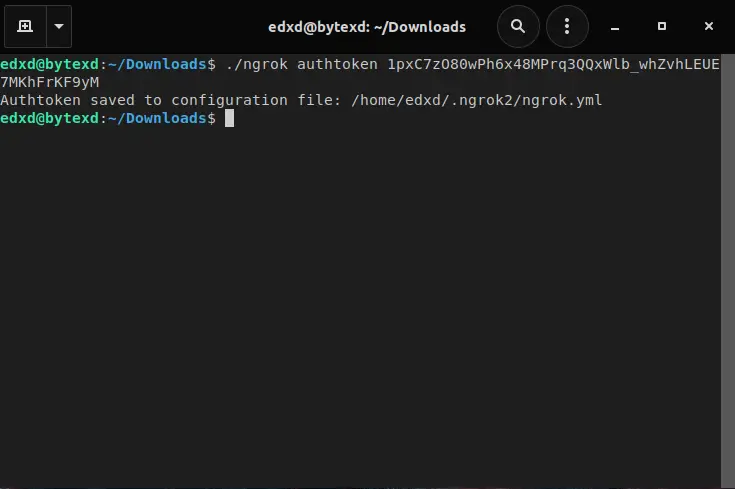
Next we’ll run the following command, which you can also see is displayed in the official Ngrok tutorial, using our own authentication token. In my case, I’ll run:
./ngrok authtoken 1pxC7zO80wPh6x48MPrq3QQxWlb_whZvhLEUE7MKhFrKF9yM

If your auth token update is completed successfully, you could now start a tunnel for your locally hosted applications.
How to use Ngrok
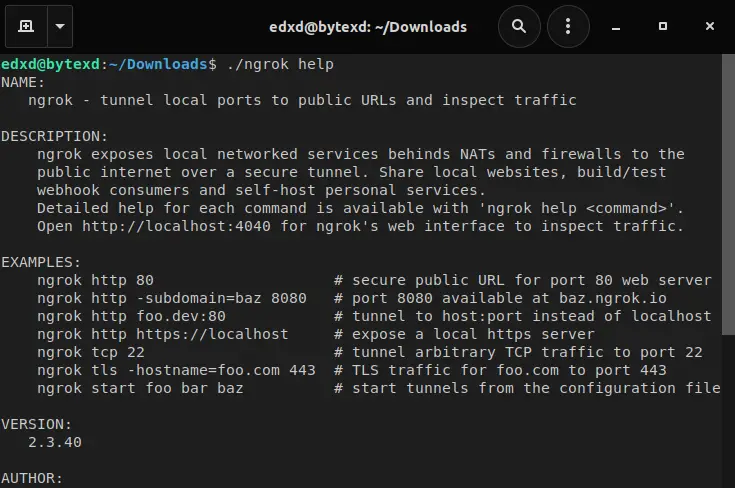
To fire up Ngrok, run the following command in the terminal or command prompt.
./ngrok help

To start an HTTP tunnel forwarding on your local port like port 80, run the command below:
./ngrok http 80

Let’s look at two practical examples:
- Host a React application with Ngrok
- Host a basic HTML file with Ngrok
1. Host a React App With Ngrok
React JS is a free and open-source front-end Javascript library developed and maintained by Facebook. To get started, install nodejs and npm by executing the commands below on the Terminal.
sudo apt install nodejs sudo apt install npm
Once done, proceed to create your first React JS app with the command below:
npx create-react-app {your_app_name}
In my case I’ll run:
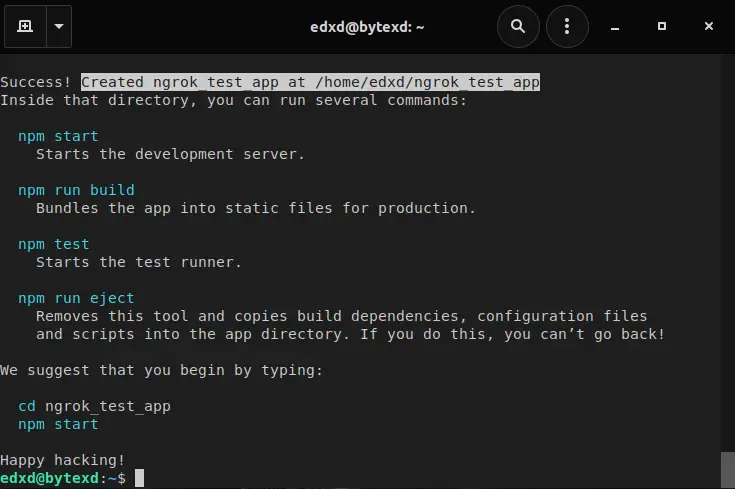
npx create-react-app ngrok_test_app

Navigate to the newly created React app directory using the cd command and execute the command below:
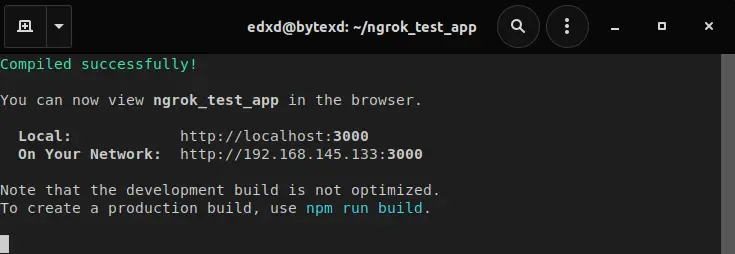
npm start
That will start your react app on the URL localhost:3000, as shown below.

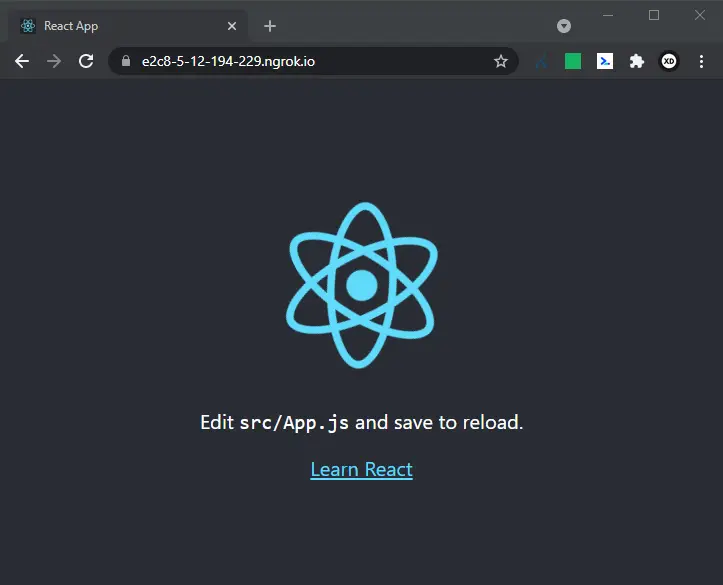
By typing the URL on the browser, you can see the default React app. It is simply a rotating logo and a welcome message.

That app is only accessible on our machine and any other device present on the same network. To access this app on another device on the network, we would type the URL host_device_ip_address:3000. E.g., 192.168.1.52:3000.
Unfortunately, that would not work for a device on a different network.
Think of a situation where you are in New York, you just created a local webserver on your home computer, but you want somebody in New Delhi to access your local app.
That’s where Ngrok comes in handy.
Already, we know our application is running on port 3000. We can tunnel this port by executing the command below, in a separate terminal, and in the directory where the ngrok executable from earlier is located:
./ngrok http 3000
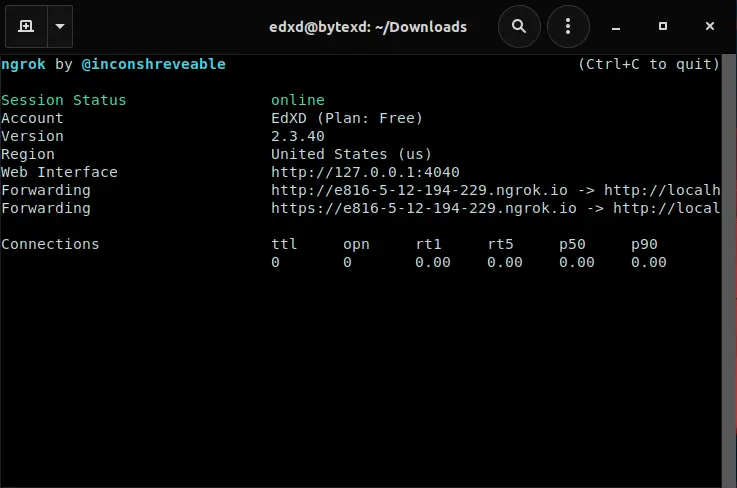
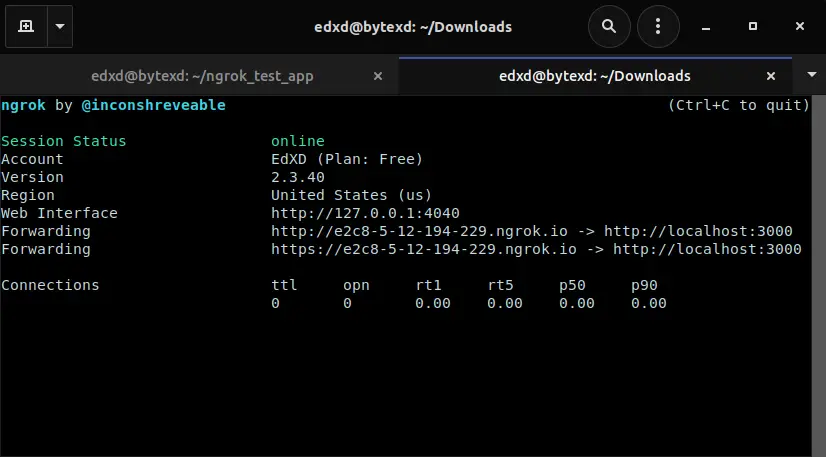
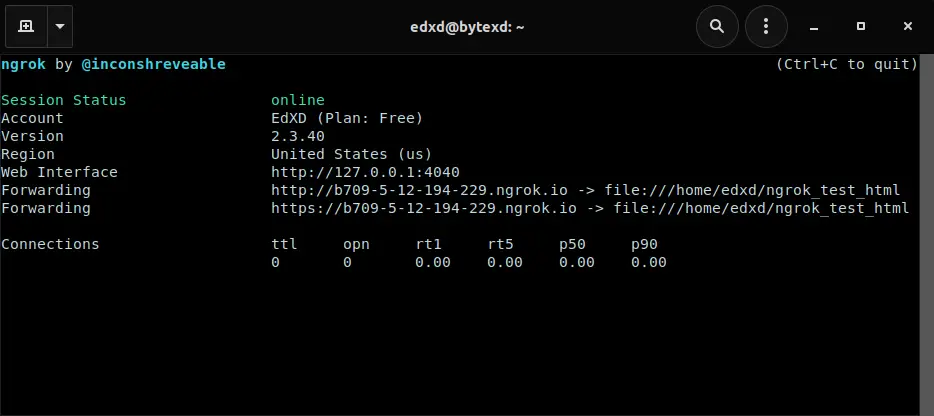
The output will show you the running session and the URL you will use to access the local application remotely. You will have both the http and https URLs, which are next to the Forwarding value, as shown below:

Now you can send this URL to the person you want to access the local app remotely. In our case, we will use:
http://e2c8-5-12-194-229.ngrok.io https://e2c8-5-12-194-229.ngrok.io

The image above shows that our local app is now available on the internet and can be accessed remotely from any machine with an active internet connection.
2. Host HTML file with ngrok
Hosting a React application can be pretty easy since NodeJS will automatically bind a port (mostly 3000 and above) to the localhost server, making it accessible on the web browser. Now, what about a simple HTML web page? Let’s see how we can do this practically.
Create a file called index.html and paste the contents below:
<!DOCTYPE html> <html> <body> <hr /> <h1>WELCOME TO OUR NGROK TEST WEB APP</h1> <hr /> <h3>This is our Test Ngrok Web Page</h3> </body> </html>
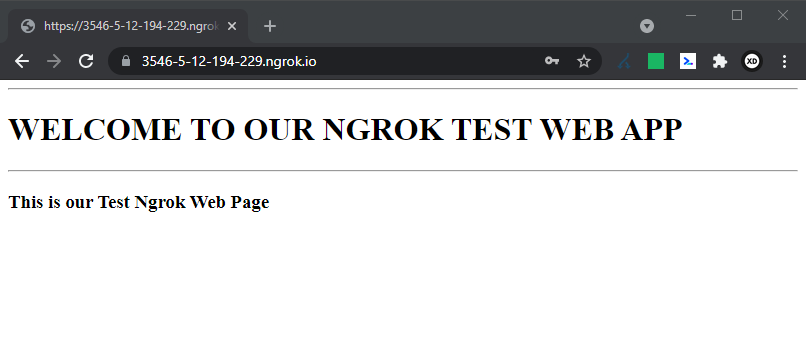
When you open the file on your browser, you should see something similar to the image below.

Using the Ngrok Bult-in Fileserver
With recent updates, Ngrok now has a built-in fileserver. Use the syntax below to serve the directory containing your HTML file using Ngrok.
./ngrok http "file:{path_to_directory}"
In my case, I’ll run:
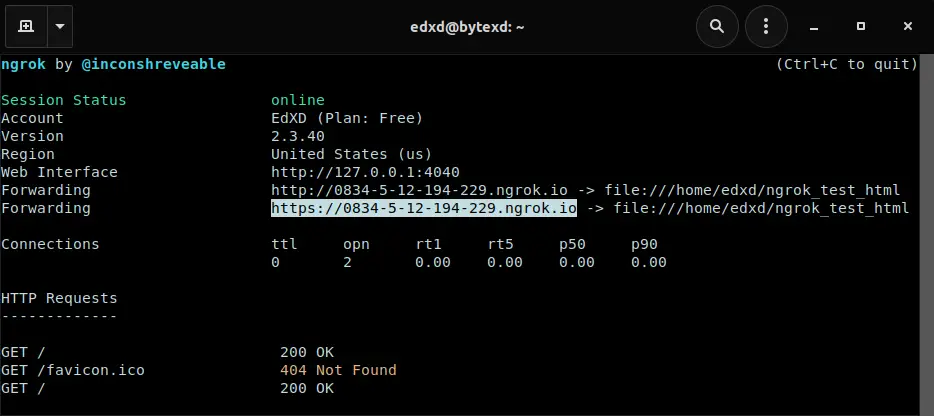
./ngrok http "file:/home/edxd/ngrok_test_html"

For security purposes, we can also make the file accessible only by using the username and password that we set, using a command such as the following:
./ngrok http -auth="username:password" "file:{path_to_directory}"
In my case, I’ll run:
./ngrok http -auth="edxd:r#DJ6k@1aTls" "/home/edxd/ngrok_test_html"

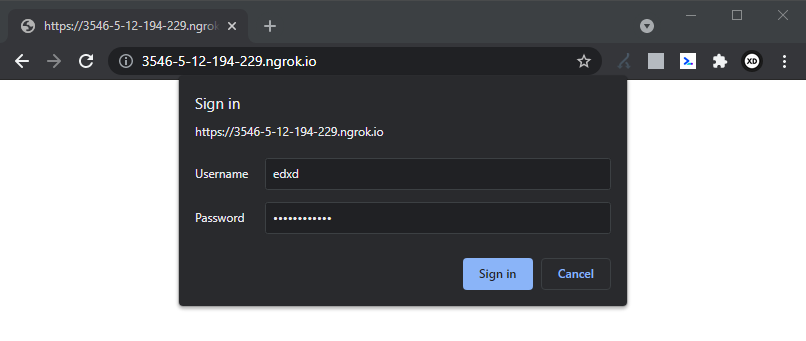
When we visit the webpage using either of the two links provided, you will be prompted to enter the username and password as shown below.

After a successful sign-in, you should see the HTML file we created, as shown below.

Using a Simple Python Server
Formerly, Ngrok only tunneled traffic and couldn’t serve an HTML file, as it didn’t come with the above mentioned built-in fileserver. A simple workaround to this was to create a server with Python by using the http.server module.
We’re also mentioning this method since it has been a popular workaround when the built-in fileserver wasn’t available.
Execute the command below:
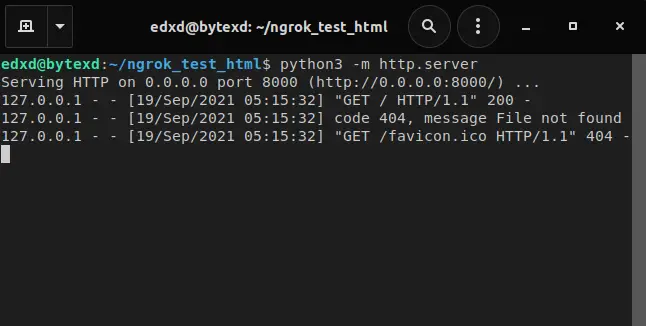
python3 -m http.server

That will start a localhost server on port 8000.
Now, if we visit http://localhost:8000 we can see index.html is served:

Conclusion
I believe you now have a basic understanding of Ngrok and how it works.
It can be an excellent utility for web developers, especially if you are developing a website for a client, collaborating on a project with colleagues, or many other instances where you need to expose the server running on your local machine to the internet.







Thanks! Informative.
how to use ngrok-skip-browser-warning in react js