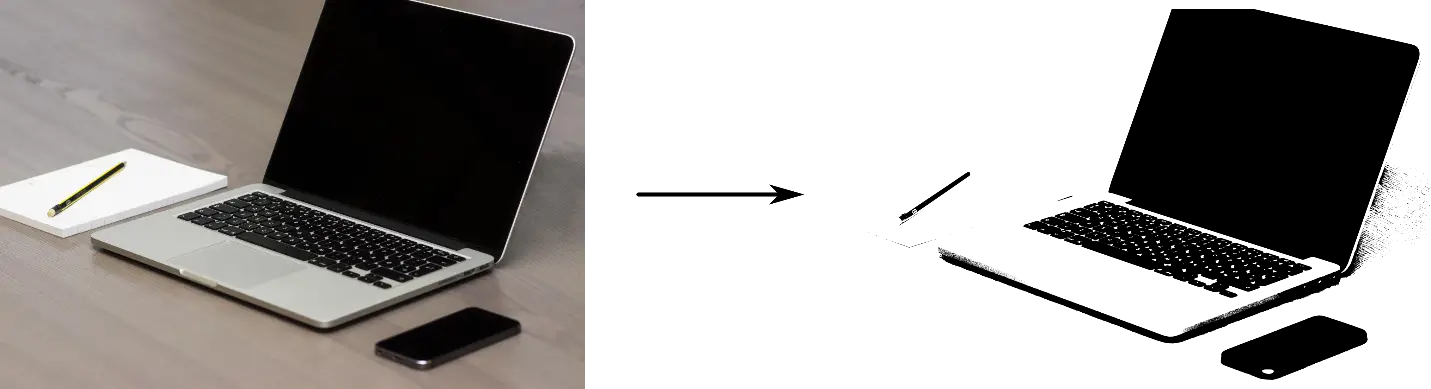
Inkscape is a vector graphics editor, but Trace Bitmap is a tool with underlying algorithms to convert a raster image to vector paths.
In this article, we will explore how to use the trace bitmap tool, as well as the option under this menu.
Table of Contents
Trace Bitmap (Shift+Alt+B)
This tool comprises two options, and each option has other sub-methods. These options and their sub-methods are:
Single Scan
This option is generally good at tracing simple images, so it is resource friendly. The word scan refers to the number of times that the image will be scanned, and in Single Scan option it happens once; so, it doesn’t take much time to process images, even if it is a high resolution.
Methods Under Single Scan
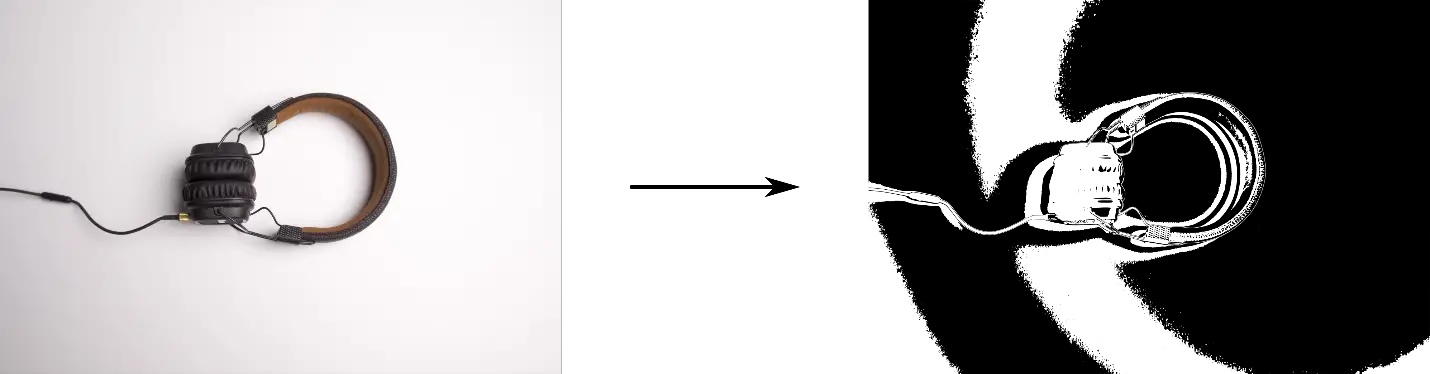
1. Brightness Cutoff
This method works by calculating the difference between the brightness within areas of the input image, and then areas within a certain threshold (the user decides this limit) will be black (or figure), and the rest is none (the background).
The threshold is a number between 0-1, which represents the percentage of black to be mapped based on the brightness of the traced image.
It fits images that contain a few colors with a significant contrast between them.

2. Edge Detection
This method produces a kind of line art; but with just straight lines, it characterizes edges within an image based on a similar parameter to brightness threshold, this is called edge threshold ranging from 0 to 1, higher values lead to taller and fewer line segments on contrast to lower values which lead to a detailed and more crisp output.
This method fits images with a lot of lines and geometric shapes, and it doesn’t rely as much on color or contrast as the previous method.

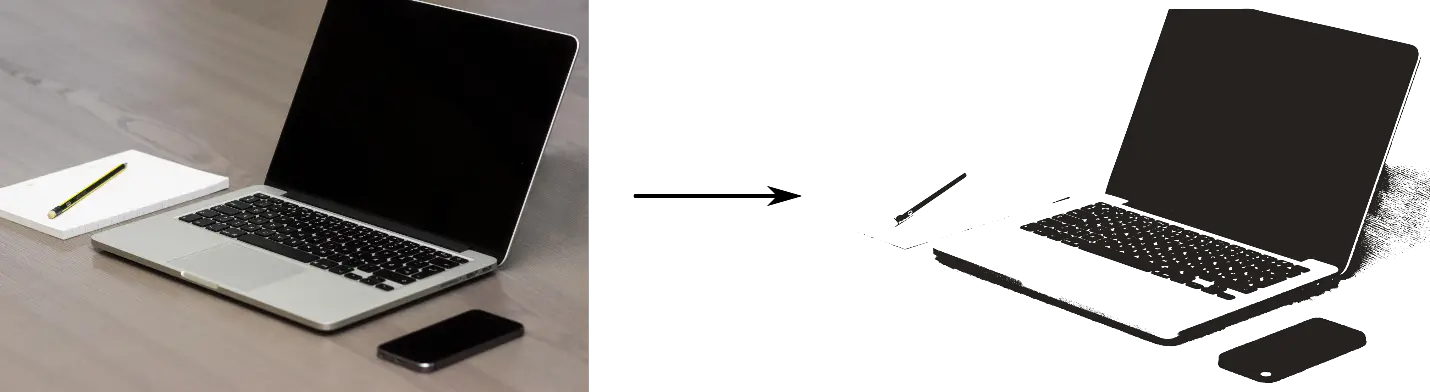
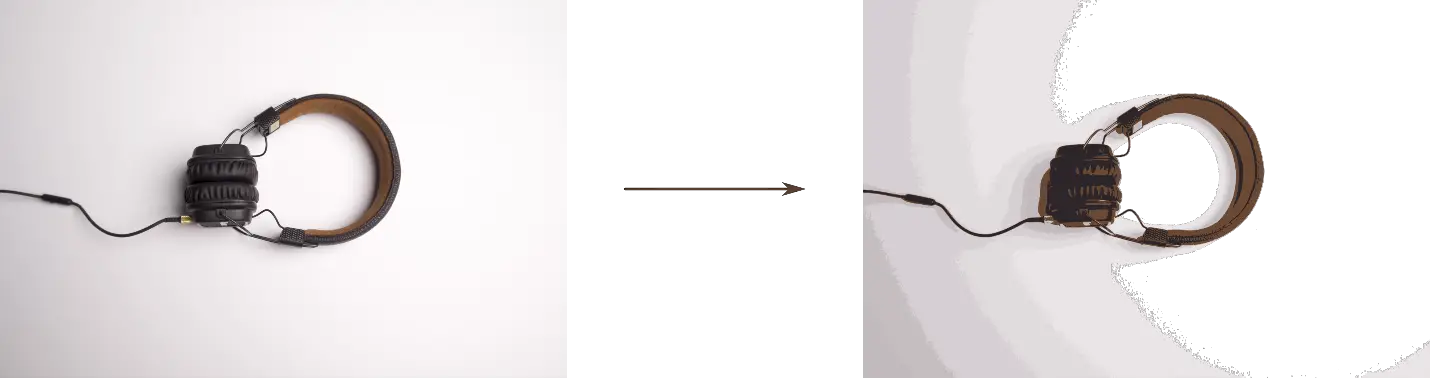
3. Color Quantization
Color quantization produces the output relying on recognizing colors as a backbone algorithm, and the parameter is the number of colors you want to output to have, so the shapes it draws map closely to the number of colors, but don’t be confused that it will produce a colored vector, the output will be the average color of your image.
As you might guess, this method works with any colored output, as you put an appropriate number of colors to be scanned.

4. Autotrace
This is the easiest method for tracing bitmap. This algorithm chooses which method will produce the best result. It is called autotrace, yet there are more options, but those are fairly easy to understand. Think of filter iterations to be like a filtration process’ levels, and error threshold to be like the amount of error to be considered negligible; but to be frank, I can’t see a difference when changing both while I am working on simple images.
This method works on any kind of input image, and the outcome never lets me down.

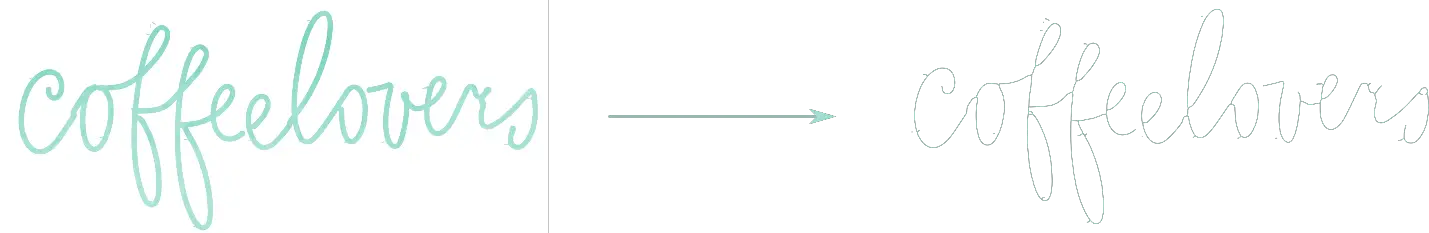
5. Centerline Tracing (Autotracing)
Unlike other methods, centerline tracing traces lines, so the final output is just a black stroked path with no fill, just want to tell a tiny anecdote about centerline tracing, it was an addon created by a developer outside of the Inkscape Project, but this addon proved its value, so it was merged with the standard version of Inkscape, in the recent releases.
Centerline tracing works with any kind of pure line art: ranging from uncolored line drawing to calligraphy.

Multiple Scans
In contrast to single scan options; multiple scans option is more powerful, and the output is higher in quality, and they produce colorful (or better said variable) outputs, yet the downside is that it consumes a lot of resources, and if your hardware isn’t powerful enough, this operation might fail, and Inkscape will crash.
Methods Under Multiple Scans Option
Here, there are fewer methods, yet their power and the value they bring are gorgeous:
1. Brightness Steps
This is the mirrored version of brightness cutoff, yet the options are quite different. There is the number of scans, which indicates how many times the algorithm will scan the image, and it operates on the brightness, so the output will be similar to its counterpart.
Scans denote the number of scans you want the algorithms to perform, if you toggle smooth option; the output will be smooth. Without stack toggled the generated paths will lying on the same plane beside each other without overlapping. Remove background removes white from images, and it just produces the figure.

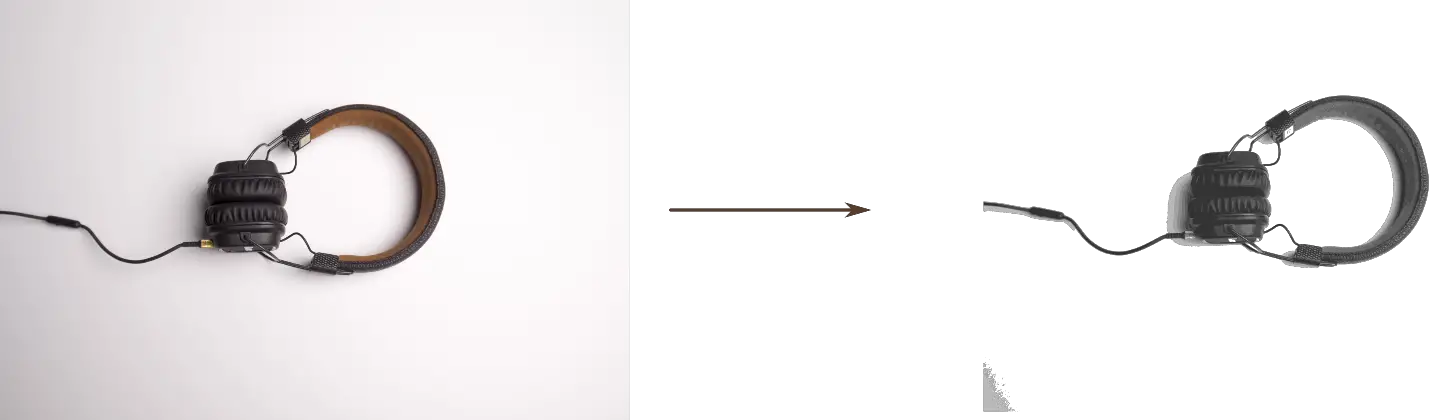
2. Colors
Colors method options are the same as brightness steps’, and it works similar to the color quantization method, yet it produces colorful vector, with many colors and the sampling of colors relies on averaging the area of the path.

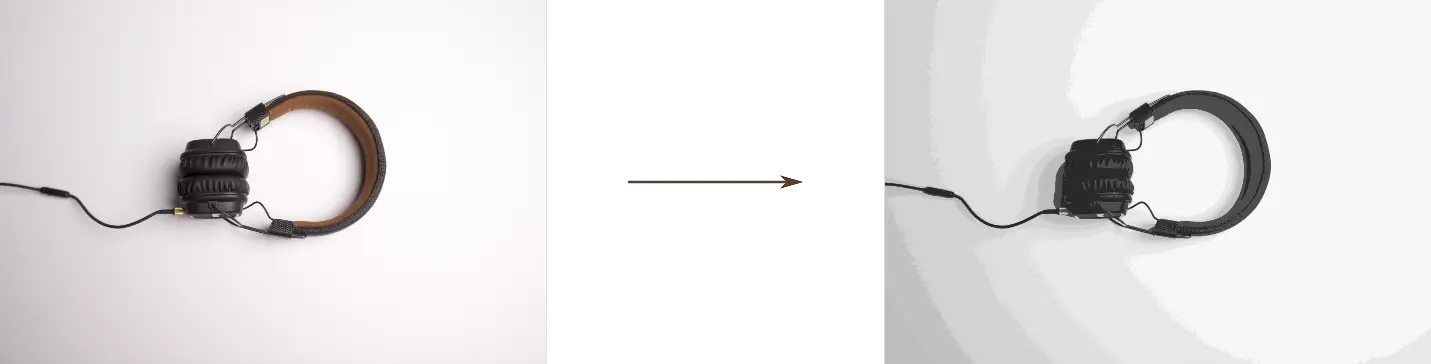
3. Greys
Quite similar to the above method, the only difference between them is that the output is colored in shades of grey.

4. Autotrace
Yes, it is the most powerful method of them all, yet as Inkscape itself warns that it is slow, and honestly it didn’t work for me in some images, albeit my hardware is moderately powerful, but I believe if it outputs any vector, it would be magnificent.
The options are exactly the same as the three previous methods.
Other Options
These options can be toggled on and off, and they are general options which work with all the methods above.
1. Speckles
It is a threshold, regarding small patches in the image, it removes all paths smaller than the specified number, the smaller the number the smaller paths will be present in the output, and the more of these will be produced.
2. Smooth Corners
This option result in smooth corners in the paths of the result vector, zero maps to no smoothing, and one to the smoothest corners in the output.
3. Optimize
Optimize result in fewer paths and nodes in the output, so the output will be more manageable and resource friendly, because it works by merging similar and close paths together, the number is kind tolerance, the bigger the number, the more error is allowed.
Limitations
Albeit those methods are quite strong if you applied the right tweaks, but if the image resolution is low, they cannot possibly produce the right vector, also if the hardware isn’t strong enough to handle such a resource-hungry procedure; it may fail as in the last method.
Conclusion
This article was lengthy, but this subject requires many details, so as an advice I can give you is practice, try these methods with as much images as possible, and compare the outputs, so you’ll get a clear sense of what each method does.