ERNIE-ViLG is a new state-of-the-art text-to-image AI art generation model, that was recently released by Baidu.
Given that it’s developed by Baidu, we can definitely assume it will improve in the near future, and since it’s open-source we’ll be seeing a lot of advanced implementations.
You can easily test it on Hugging Face https://huggingface.co/spaces/PaddlePaddle/ERNIE-ViLG.
Credit to 1littlecoder on YouTube for creating a tutorial on how to take HuggingFace demos very easily and use them in Colab.
Table of Contents
Quick Demo of ERNIE-ViLG Running on Colab
Example Results & Prompt Design
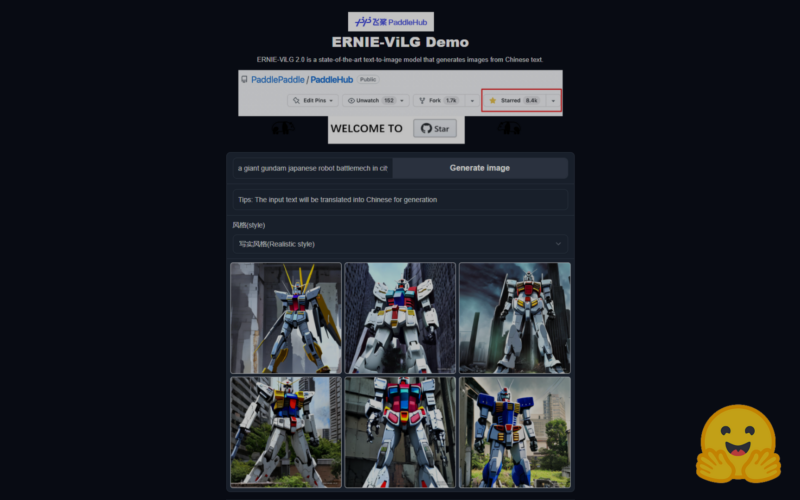
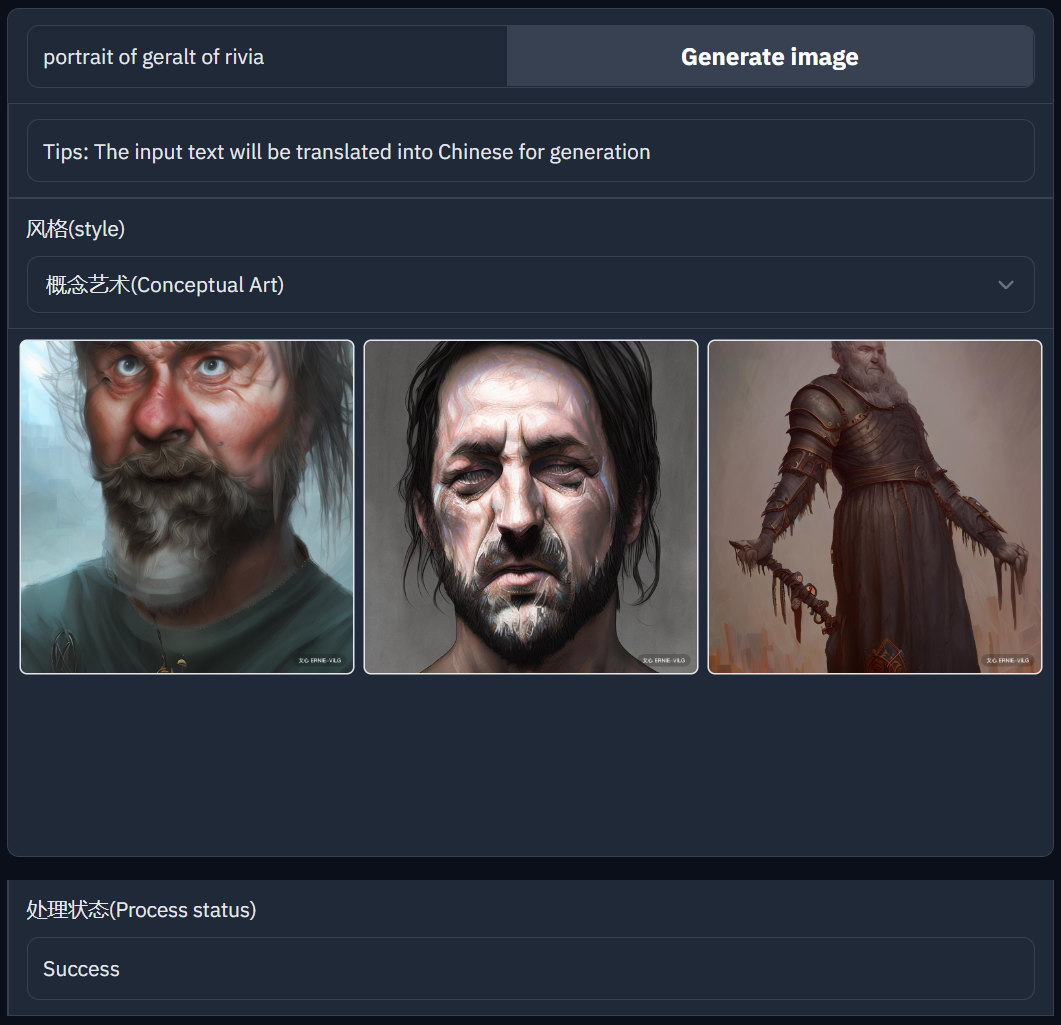
These are some of my results with ERNIE-ViLG. I think it’s great and I wish I knew Chinese to better use it.
You can find some info regarding prompts in their docs page, where it also has a section on prompts. It should give you a few clues on how to better write prompts for ERNIE-VilG.
It also links to prompt tips for DALL-E 2, prompt tips for Disco Diffusion, and Aesthetics Wiki. This suggests that perhaps it works in a similar way.
The example prompts do seem a bit similar to the ones used for Disco Diffusion.
Copy the ERNIE-ViLG HuggingFace Spaces Demo on Google Colab
To copy the Hugging Face space on our Colab, follow these steps:
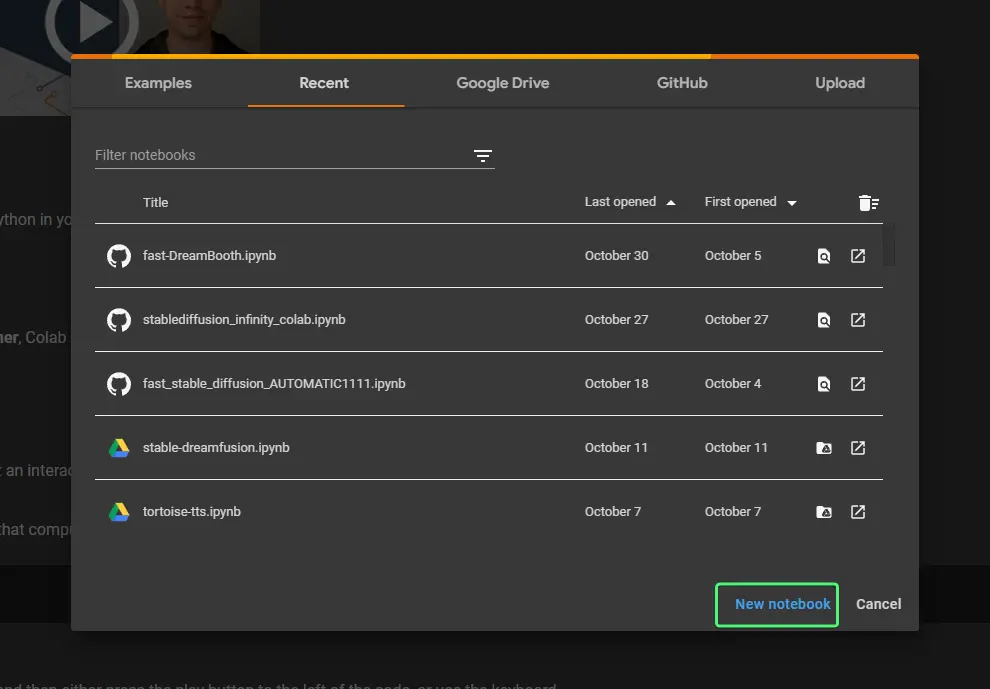
- Open a new Google Colab. You can just go here https://colab.research.google.com/ and a popup should appear with some options on what you files you want to open. Just click New notebook at the bottom.

Open a New Notebook in Google Colab - Paste the following code in any cell and run it. This will download the Hugging Face space onto your Colab, and then it will install ERNIE-ViLG’s dependencies. It should be just a few minutes.
!git clone https://huggingface.co/spaces/PaddlePaddle/ERNIE-ViLG %cd ERNIE-ViLG !pip install -r requirements.txt -q !pip install gradio -q
- Next we want to edit the
app.pyfile.- Open the file browser on the left of Google Colab, expand the
ERNIE-ViLGdirectory, and double clickapp.py. This will open the file on your right. - Scroll to the bottom and change
block.queue(concurrency_count=128).launch()toblock.queue(concurrency_count=128).launch(share=True). - Then press Ctrl+S to save the file.

Editing the app.pyFile - Open the file browser on the left of Google Colab, expand the
- Finally just run
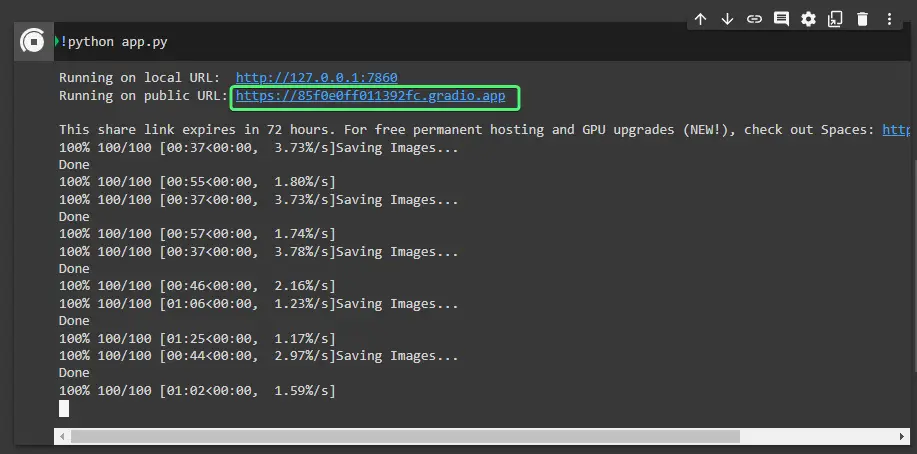
!python app.pyin another cell and wait ~1 minute. - After it’s done you’ll see some URLs generated. Click on the public URL. It should end with
.gradio.app.
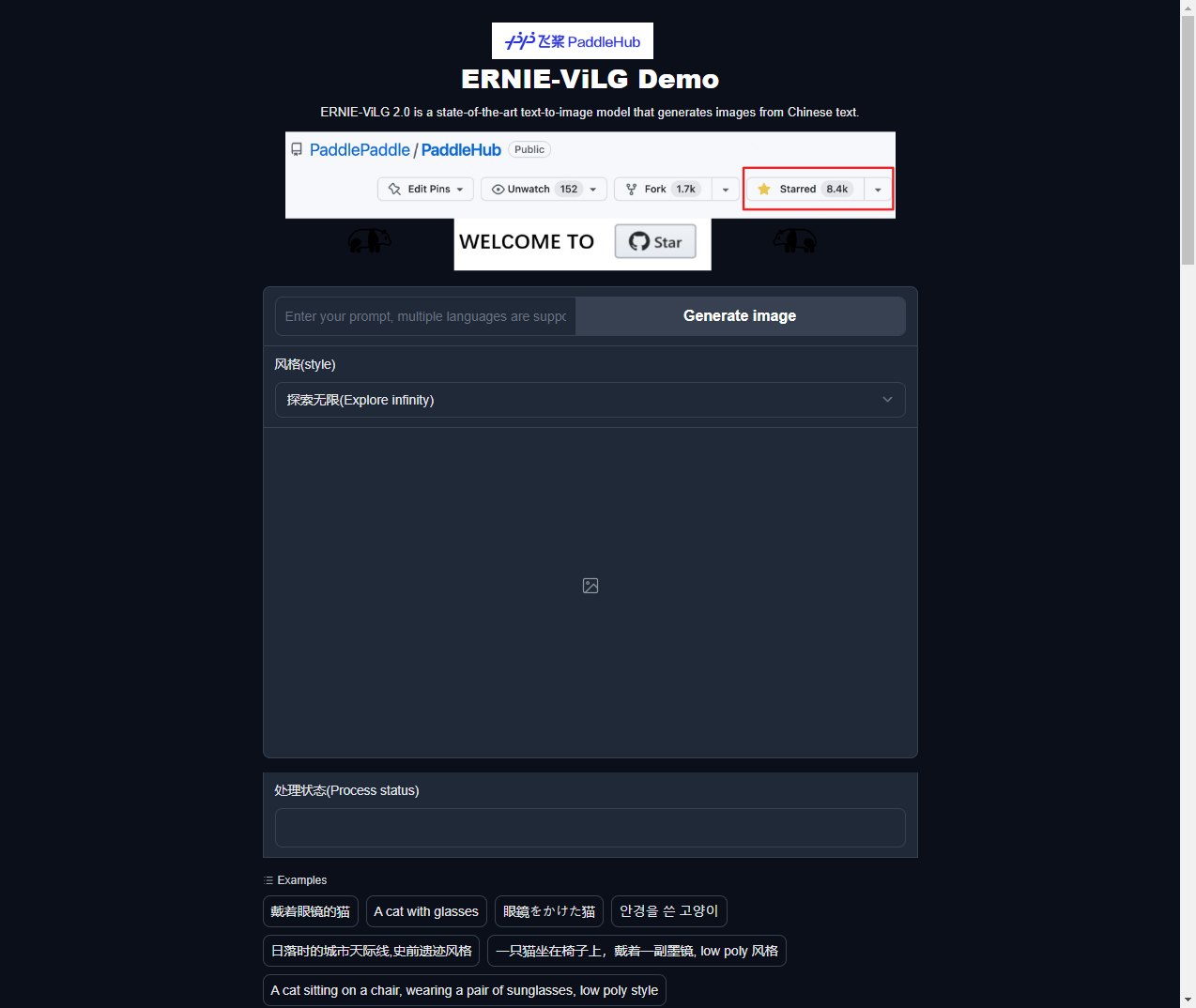
Access ERNIE-ViLG Gradio User Interface - That’s it! Now you can start using ERNIE-ViLG in your browser.

ERNIE-ViLG Web Interface
Additional Notes
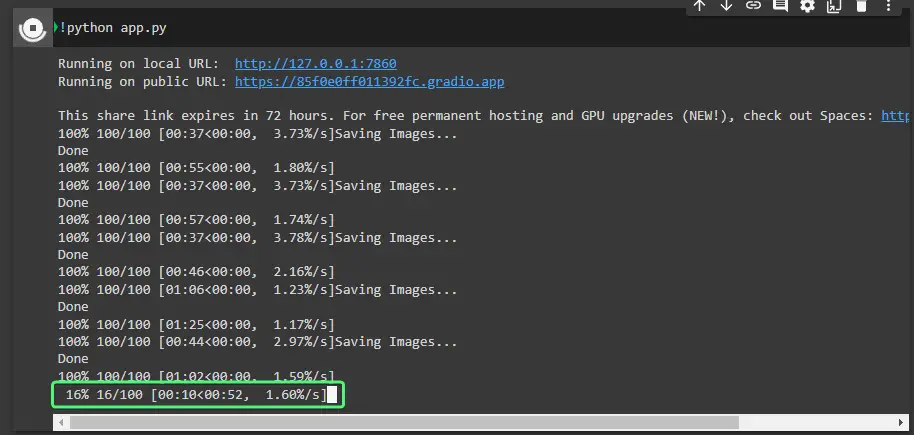
Where Can I See Image Generation Progress?
While generating you can check back in the Google Colab, and you’ll be able to see the image generation progress in the output for the last cell you ran.

It’s May Not Familiar with Some Popular Media
Given the popularity of The Witcher franchise, you’d expect more accurate results. Perhaps we’ll find out later on what it was trained on so that it missed Geralt of Rivia.

Conclusion
In this tutorial we set up the ERNIE-ViLG Hugging Face Space on our Google Colab to create AI generated images free and faster.
We’re looking forward to seeing how this model will evolve. Since it’s developed by Baidu we can probably expect some amazing developments in the near future.
If you have any questions or have encountered any issues please feel free to leave a comment.
Resources & Acknowledgements
- NEW Text to Image AI Generator Hits the Scene – ERNIE-ViLG AI – Excellent video by MattVidPro AI presenting an overview of ERNIE-ViLG, along with usage and comparisons with Stable Diffusion prompts.
- Run Hugging Faces Spaces Demo on your own Colab GPU or Locally – An easy to follow tutorial by 1littlecoder on how to run Hugging Face Spaces demos on Google Colab or locally so you can reduce waiting times.
- The ERNIE-ViLG Readme on Github – You have to translate this if you don’t understand Chinese. Here you’ll find how to install the Python library and how to use it, as well as more generated image examples, and a prompt guide.